GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Website?
GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Website?
Blog Article
Enhance Your Web Page Load Time Using GTmetrix PageSpeed Devices
In today's electronic landscape, maximizing page load time is not merely a technological need however a critical consider user engagement and retention. GTmetrix PageSpeed tools supply a durable structure for analyzing your web site's performance through actionable referrals and informative metrics. By leveraging features such as the waterfall graph and efficiency ratings, you can recognize particular areas that call for attention. Nevertheless, recognizing how to interpret these understandings and carry out effective adjustments is necessary for realizing their complete advantage. What are the vital methods that can result in substantial improvements in your on-line existence?
Understanding GTmetrix Fundamentals
GTmetrix is a powerful tool made to assess the performance of website, providing useful insights into lots times and overall user experience. By using both Google PageSpeed Insights and YSlow metrics, GTmetrix supplies a comprehensive assessment of numerous web performance aspects. This twin strategy makes it possible for customers to recognize details areas for renovation and maximize their websites successfully.
The tool generates comprehensive records that emphasize critical performance indications, including page tons time, total page dimension, and the variety of demands made. In addition, GTmetrix assigns an efficiency rating, providing individuals an at-a-glance understanding of their site's effectiveness.
Customers can access numerous attributes, such as the capacity to test from different geographical locations and devices, guaranteeing that the analysis shows the viewpoints of diverse user experiences. In addition, GTmetrix offers workable referrals, leading website proprietors towards finest methods for optimization.
Understanding these principles is vital for webmasters and electronic marketing professionals alike, as boosted web page tons times can improve user involvement, rise conversion rates, and reinforce internet search engine rankings. Familiarity with GTmetrix leads the way for reliable performance optimization approaches.
Examining Your Performance Report
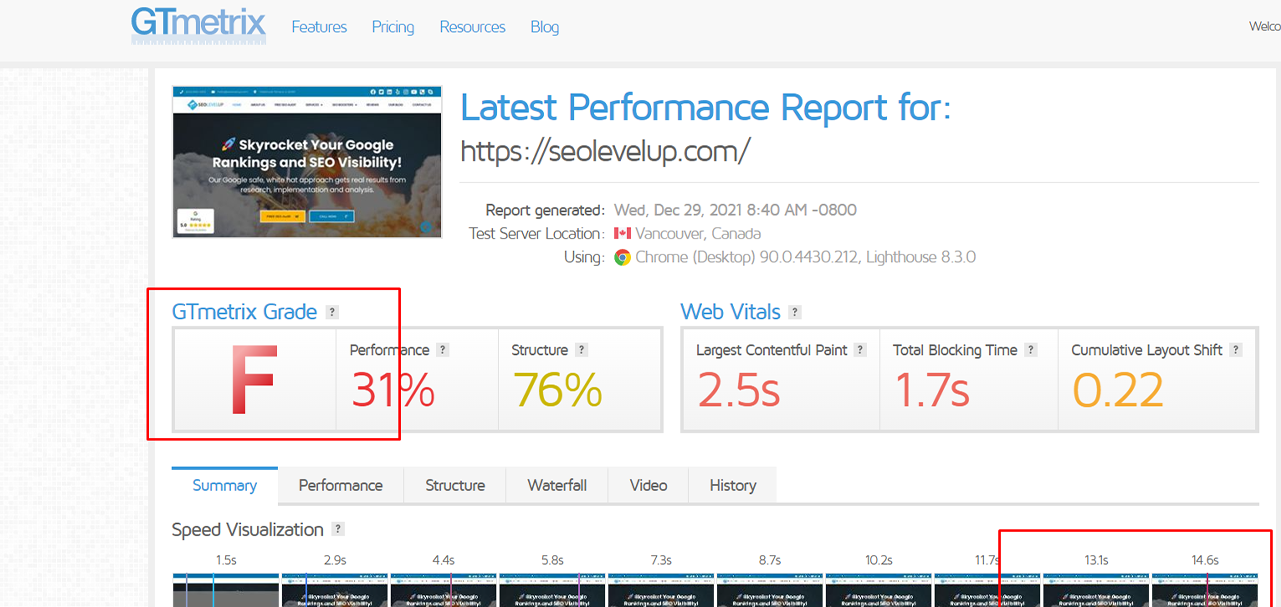
As soon as individuals have created their efficiency reports through GTmetrix, the following step is to thoroughly assess the data offered. The report commonly includes 2 core metrics: PageSpeed Score and YSlow Score, which supply a summary of your site's efficiency against sector requirements (gtmetrix pagespeed). A high score shows effective filling times, while a reduced score signals locations needing enhancement
Upon examining the record, individuals should focus on the waterfall chart, which aesthetically represents the filling sequence of each component on the page. This in-depth malfunction allows customers to determine which sources are triggering hold-ups. Pay particular focus to the loading time of vital possessions like stylesheets, pictures, and manuscripts.
In addition, GTmetrix uses insights into numerous efficiency indicators, such as totally filled time, complete page size, and the variety of demands made. Understanding these metrics is important for identifying particular bottlenecks influencing total performance.
Moreover, the record consists of historical data, making it possible for customers to track performance trends gradually. This facet is important for determining the influence of any optimizations executed. By systematically evaluating these elements, customers can obtain a detailed understanding of their web site's efficiency landscape.
Trick Referrals for Optimization

First of all, pressing photos is important, as huge files can significantly slow down filling times. Make use of layouts like WebP or apply careless loading methods to delay off-screen images until they are needed.
Second of all, minifying CSS and JavaScript data lowers their dimension, which expedites loading. Tools like UglifyJS or CSSNano can help in this procedure.
Third, leveraging web browser caching allows returning visitors to load pages quicker by storing static resources locally. Set appropriate expiration dates for cacheable products to make best use of performance.
In addition, consider using a Material Shipment Network (CDN) CDNs disperse your content across several servers worldwide, making certain that customers access data from the closest place, further lowering latency. - gtmetrix pagespeed
Executing Modifications Efficiently
To execute modifications successfully, a structured method is important. Begin by prioritizing the suggestions offered by GTmetrix based on their potential influence on your page lots time. Focus first on critical issues, such as image optimization and manuscript minification, as these usually produce the most significant improvements.
Following, designate resources and define obligations within your team. Designate tasks according to proficiency, ensuring that internet developers, developers, and content creators team up seamlessly. Develop a timeline for carrying out modifications, which helps keep momentum and urges responsibility.
After performing the adjustments, it is vital to evaluate the website completely. Utilize GTmetrix to examine the page load time and validate that the executed changes have actually generated the desired effects. Recognize any type of unforeseen problems and make required changes quickly.
In addition, document each adjustment made, including the reasoning behind it and the end result observed. This paperwork will certainly work as a useful reference for future optimization efforts and promote understanding transfer within the group. By following this organized technique, you can make sure that your adjustments are not just effective yet also sustainable in attaining long-lasting performance enhancements.
Monitoring Progress Routinely
Regularly keeping track of progression is vital to guarantee that the changes made to optimize page lots time are lasting and reliable. After carrying out techniques derived from GTmetrix PageSpeed Devices, it is vital to track the performance of your web site continually. This not just helps identify any type of regressions in speed yet additionally gives insights right into just how user experience is evolving.
Make use of GTmetrix's reporting attributes to create normal performance reports, which can highlight fads gradually. Pay attention to essential metrics such as completely filled time, total page size, and more helpful hints the variety of requests. Develop a routine to assess these metrics regularly-- regular monthly or once a week, depending upon your website's web traffic and upgrade frequency.

Verdict
To conclude, leveraging GTmetrix PageSpeed devices is important for optimizing web page lots times and boosting individual experience. By comprehending the platform's basics, assessing efficiency reports, and applying key suggestions, substantial improvements can be achieved. Constant surveillance of progress guarantees that optimizations stay effective over time. Inevitably, a methodical approach to making use of GTmetrix will certainly bring about continual enhancements in website efficiency, cultivating boosted customer complete satisfaction and engagement.
GTmetrix is a powerful device designed to assess the performance of web pages, providing valuable insights right into load times and overall customer experience.When customers have created their performance reports via GTmetrix, the next step is to completely address analyze the data provided.Furthermore, the record consists of historic data, enabling users to track efficiency patterns over time.Utilize GTmetrix's coverage functions to generate routine performance records, which can highlight fads over time. Inevitably, a methodical strategy to making use of GTmetrix will lead to continual improvements in linked here site performance, promoting raised customer satisfaction and engagement.
Report this page